Help combining ideas
-
Hi,
let's imagine I know nothing about python & Drawbot. Can anyone help me combining this two ideas (and organising properly the script)? It seems basic, but I can't figure out the solution.
I want several Pages with different fontVariations, but I can't make the text with the apples follow those variations.

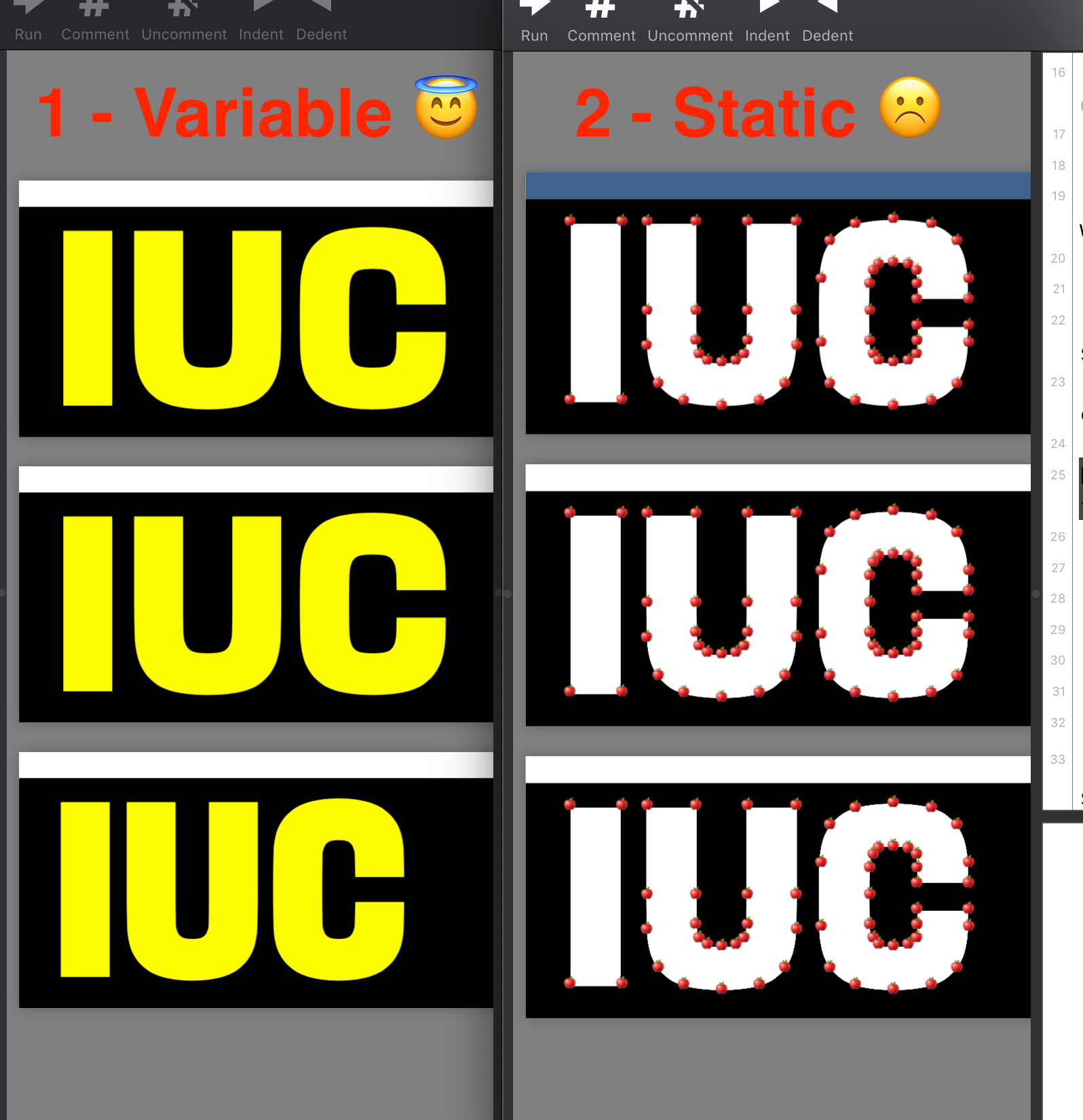
Idea 1
min_val = listFontVariations('Skia-Regular')['wght']['minValue'] max_val = listFontVariations('Skia-Regular')['wght']['maxValue'] txt = "IUC" steps = 3 step_size = (max_val - min_val) / (steps-1) # loop over a range of 100 for i in range(steps): # for each loop create a new path newPage(680.31496063, 82.204724409) # set a random fill color # fill(random(), random(), random()) # draw a rect with the size of the page rect(0, 0, width(), height()) fill(255, 255, 255) rect(0, 73.7007874011, width(), 8.5039370079) # set a font and font size font("Skia-Regular") fontSize(80) tracking(-1) # colour text fill(1, 1, 0) # draw text curr_value = min_val + i * step_size fontVariations(wdth= curr_value) text(txt, (10, 10)) font("Papyrus") fontSize(20) fill(0, 255, 255) fontVariations(wdth= 1) text('variableCider: %f' % curr_value, (450, 10))Idea 2
min_val = listFontVariations('Skia-Regular')['wght']['minValue'] max_val = listFontVariations('Skia-Regular')['wght']['maxValue'] bp = BezierPath() steps = 3 step_size = (max_val - min_val) / (steps-1) # loop over a range of 100 for i in range(steps): # for each loop create a new path newPage(680.31496063, 82.204724409) # set a random fill color # fill(random(), random(), random()) # draw a rect with the size of the page rect(0, 0, width(), height()) fill(255, 255, 255) rect(0, 73.7007874011, width(), 8.5039370079) curr_value = min_val + i * step_size fontVariations(wdth= curr_value ) bp.text("JUICY",(10,10), font='Skia-Regular', fontSize=80) drawPath(bp) for contour in bp: for segment in contour: fill(1, 0, 0) baselineShift(-0.25) fontSize(3.5) text('🍎', segment[-1], align = "center")Thanks in advance!
-
hi, I think the
BezierPathtext does not accept variable font settings. You can first draw the text into aFormattedString()and then add that to theBezierPath.bp = BezierPath() fstr = FormattedString("JUICY", font='Skia-Regular', fontSize=80, fontVariations = {'wght' : curr_value}) bp.text(fstr, (10, 10))hope that helps!
-

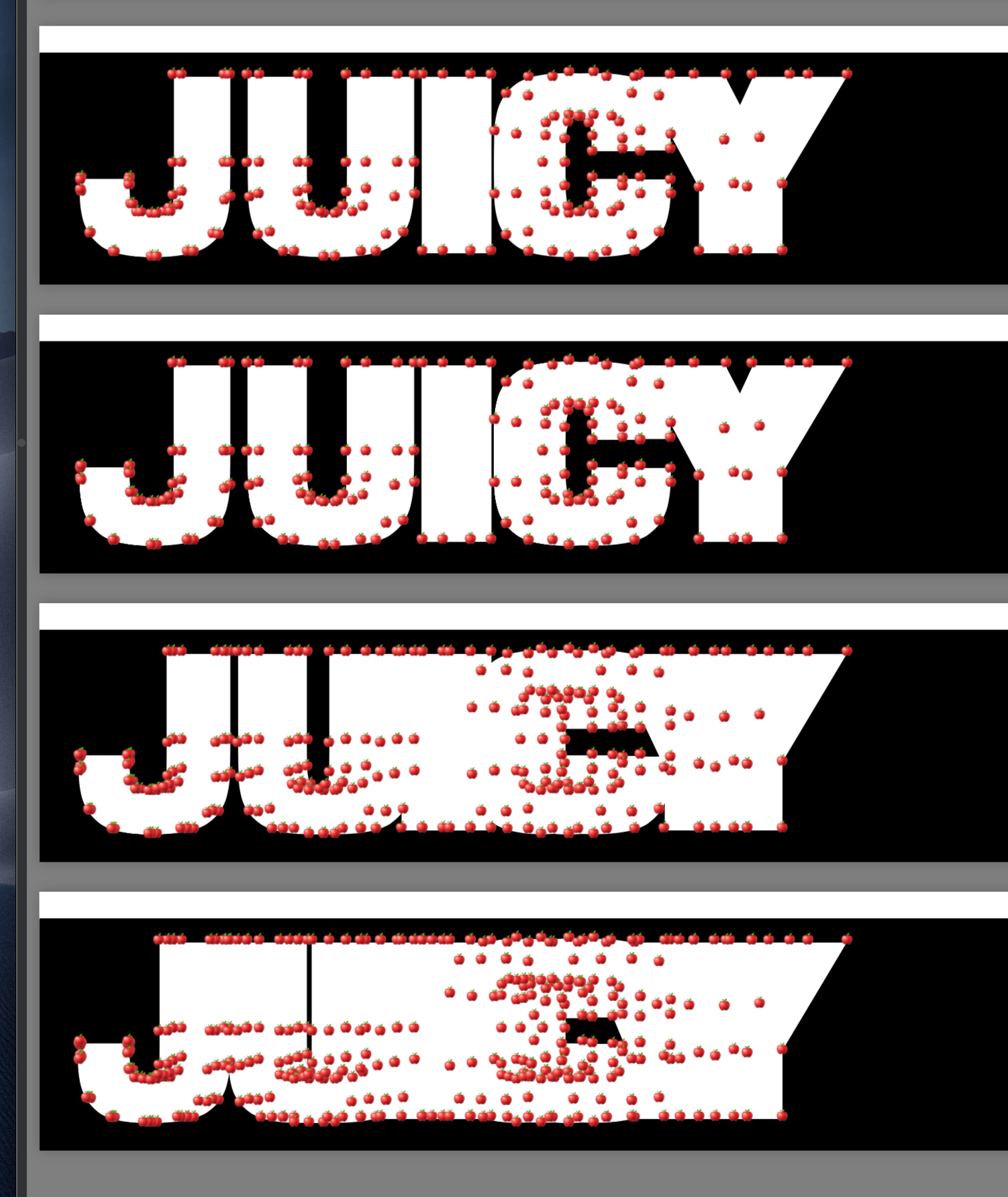
Yes it helped, thanks @jo ! However, not perfect yet. Now the text is being repeated the number of the steps I choose in the beginning of the script, when the idea is just to do it once each page.
I tried to define the curr_value & fstr outside of the loop and then update it inside but it's not working. I need a bit more help

min_val = listFontVariations('Juicyv1')['wdth']['minValue'] max_val = listFontVariations('Juicyv1')['wdth']['maxValue'] bp = BezierPath() #curr_value = 6 steps = 5 step_size = (max_val - min_val) / (steps-1) # loop over a range of 100 for i in range(steps): curr_value = min_val + i * step_size fontVariations(wdth= curr_value ) # for each loop create a new path newPage(680.31496063, 82.204724409) # set a random fill color # fill(random(), random(), random()) # draw a rect with the size of the page rect(0, 0, width(), height()) fill(255, 255, 255) # draw a White rect with the size of the pag rect(0, 73.7007874011, width(), 8.5039370079) # set a font and font size #font("Juicyv1") #text(txt, (10, 10)) fstr = FormattedString("JUICY", font='Juicyv1', fontSize=80, fontVariations = {'wdth' : curr_value}) bp.text(fstr, (10, 10)) drawPath(bp) for contour in bp: for segment in contour: fill(1, 0, 0) baselineShift(-0.25) fontSize(3.5) text('🍎', segment[-1], align = "center")
-
you instantiate the
BezierPathoutside the loop and then draw the text in every round of the loop. just put thebp = BezierPath()inside the loop.
-
Love you

-
Thanks @jo!