Vector/BezierPath distortion methods?
-
Are there any functions in DrawBot for systematically distorting vectors/BezierPaths? (I know there are plenty for raster images.)
I was hoping to recreate a variation method that Jurriaan Schrofer used especially with his 'q' alphabet, pictured here:

I know I could generate a field, rasterize it, then distort it. Or, I could draw the characters on a grid of systematically variable nodes. But the first methods feels like cheating—I wouldn't be learning much about how Schrofer actually drew the glyphs—and the second would leave me with straight path segments, not curves.
I'm going to spend some quality time with Schrofer's notebooks and also with some books on Escher's process and mathematical methods, to see if I get any hints that way. But if anyone has any ideas I'd be happy to hear them.
-
you'll need to draw the path on a distorted "grid"

like this one
-
Right—except: the distortion/changing curve shown in the video changes the location of the on- and off-curve points in the outlines of the glyphs, but doesn't force path segments that are straight into curves.
I suppose one way to start would be to draw a grid of properly curved paths, systematically and progressively distorted/undistorted, then ID all the points of intersection and the path segments, then put together the glyphs from those paths … but last I checked, intersectPoints() doesn't work on open paths? This also sounds like a very long workaround I'm suggesting.
-
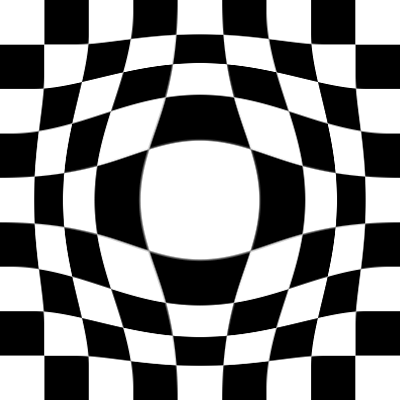
the bump distortion filter might be useful for sketching and experimenting:

size(400, 400) steps = 9 gridX = width() / steps gridY = height() / steps im = ImageObject() black = False with im: for x in range(steps): for y in range(steps): if black: fill(0,) rect(x * gridX, y * gridY, gridX, gridY) black = not black if not steps % 2: black = not black im.bumpDistortion(center=(width()/2, height()/2), radius=200, scale=0.8) image(im, im.offset()) saveImage('bumpDistortion.png')
-
I think you can go far with fake straight lines where the anchors points are on 1/3 of the line length and a meshed grid. This will not be as accurate as a the image transformation.
Illustrator has a mesh tool, so it must possible to transform any vector. And there will be python libraries or even numpy able to do this...
Looking forward to your progress!

-
I suspect there's a way to do it by somehow drawing the straight lines in the glyphs as curves and pulling the off-curve points various distances away from being collinear with the on-curve points, in one direction or another, as I change the position of those on-curve points.
But, I still struggle to figure out how to tell which are which, in a list of a curve's points, or to write a set of on-curve and off-curve points to a curve to create a shape on purpose—I know what quadratic and cubic curves are, but the order/syntax of the points in the path escapes me. So it may be a long while before I figure anything out …