@frederik this works, thanks so much!
Posts made by cj
-
QR code with typeposted in General Discussion
I was hoping to find a way to use drawbot to create a minimal, typographic QR code.
I saw this post: https://forum.drawbot.com/topic/274/qrcodegenerator-size-message?_=1647813283414
which uses apple's QRCodeGenerator and converts the image to pixels. I was hoping to do something more like ASCII art, so I could use my own typeface for the squares.
I found this library: https://github.com/lincolnloop/python-qrcode
which takes an argument --asciiqr --ascii "Some data" > "test.txt"and that outputs as box drawing characters (not actually ASCII) to represent 2 lines at a time. Eg. it uses U+2588 █, U+x2580 ▀, or U+2584 ▄. But this isn't quite what I'm looking for.
What I would like to do is instead parse this same data into single lines (not double) and represent it with something like /H and /space, or
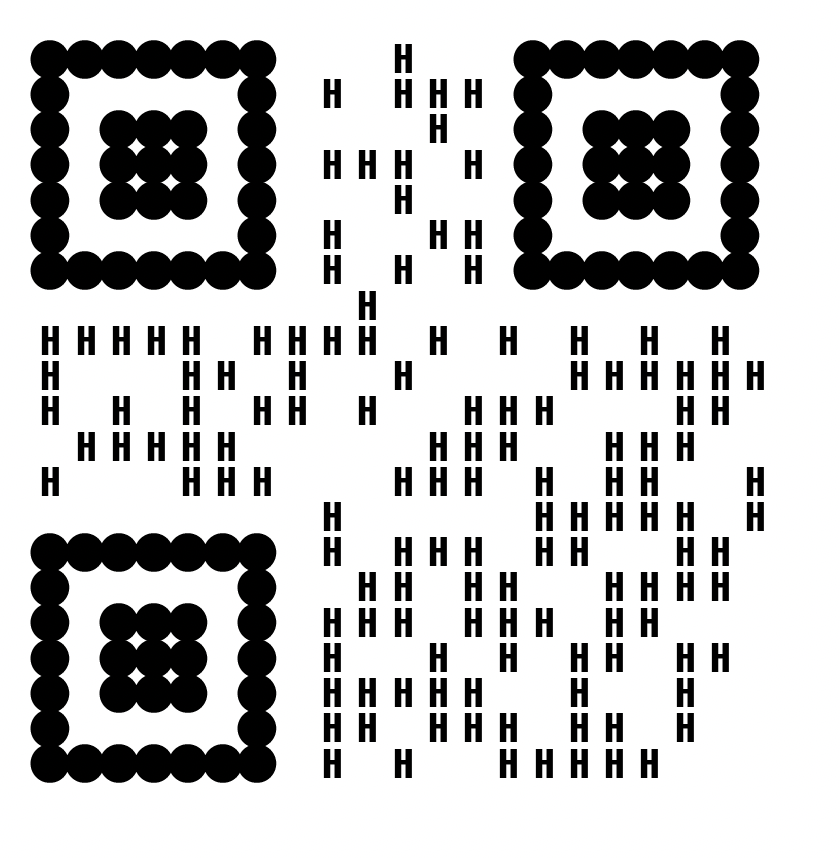
 and ▢. But I'm struggling to figure this one out. Has anyone here done something like this? Or have any suggestions? Even better if I can isolate out the corner finder patterns separately (see attached example)
and ▢. But I'm struggling to figure this one out. Has anyone here done something like this? Or have any suggestions? Even better if I can isolate out the corner finder patterns separately (see attached example)Thanks so much!
CJ
-
RE: draw each segment in a glyph?posted in General Discussion
@justvanrossum thanks so much!
For anyone else trying this, for some reason I was getting an error when I had
from fontTools.pens.recordingPen import RecordingPenerror was
ImportError: No module named recordingPenPerhaps because recordingPen.py isn't in the version of fontTools packaged with RoboFont?
Anyway, I just copy/pasted the whole RecordingPen code from fontTools into my script:
from fontTools.pens.basePen import AbstractPen class RecordingPen(AbstractPen): """Pen recording operations that can be accessed or replayed. The recording can be accessed as pen.value; or replayed using pen.replay(otherPen). Usage example: ============== from fontTools.ttLib import TTFont from fontTools.pens.recordingPen import RecordingPen glyph_name = 'dollar' font_path = 'MyFont.otf' font = TTFont(font_path) glyphset = font.getGlyphSet() glyph = glyphset[glyph_name] pen = RecordingPen() glyph.draw(pen) print(pen.value) """ def __init__(self): self.value = [] def moveTo(self, p0): self.value.append(('moveTo', (p0,))) def lineTo(self, p1): self.value.append(('lineTo', (p1,))) def qCurveTo(self, *points): self.value.append(('qCurveTo', points)) def curveTo(self, *points): self.value.append(('curveTo', points)) def closePath(self): self.value.append(('closePath', ())) def endPath(self): self.value.append(('endPath', ())) def addComponent(self, glyphName, transformation): self.value.append(('addComponent', (glyphName, transformation))) def replay(self, pen): replayRecording(self.value, pen)and now I can run the script that Just wrote above. Thanks again!
-
draw each segment in a glyph?posted in General Discussion
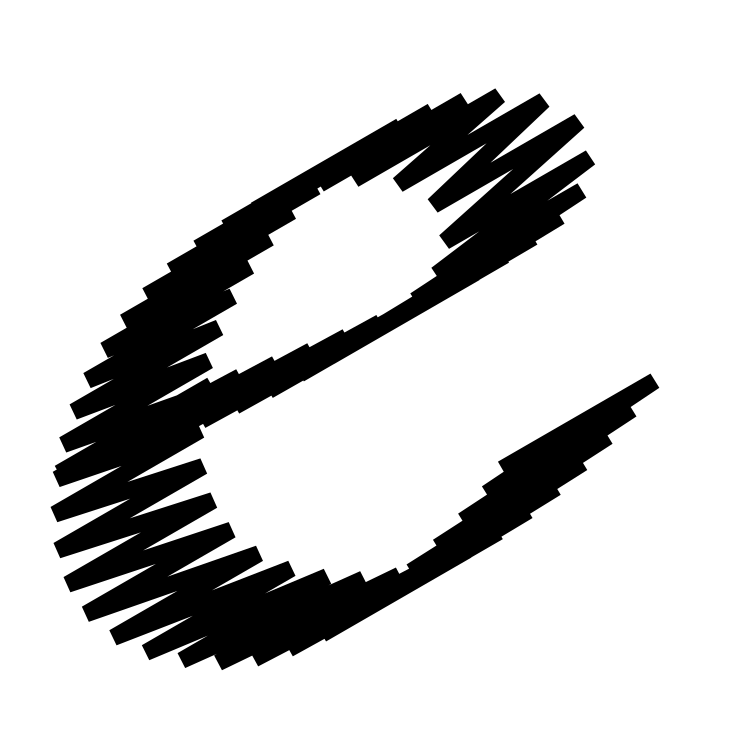
I've been trying to figure out how to animate the drawing of each segment in a glyph (from DrawBot plugin in RF). For example this zigzag path, before it got outlined:

I've tried writing something like:
glyph = CurrentGlyph() newGlyph = RGlyph() for contour in glyph: newContour = RContour() newGlyph.appendContour(newContour) for segment in contour: newGlyph.appendSegment(segment) drawGlyph(newGlyph)so far I've found that appendSegment doesn't work as I would expect it to (or at all?). And I'm thinking there's a better way to do this using pens, but haven't been able to figure out how to step through each segment using a pen and draw them one by one.
Eventually I'd like to draw only every nth frame so the animation goes faster.
If anyone has suggestions for how to do this, please let me know. Thanks so much!