Text to outlines > find objects with similar fill > Boolean operations?
-
This is sort of a follow-on to @ThunderNixon Stephen's thread from August: https://forum.drawbot.com/topic/184/efficient-way-to-convert-all-text-to-outlines-in-a-multi-page-doc
Is there any easy, or even not-stupidly-hard way, to:
-
convert type to outlines, preferably retaining its fill color?
-
find all shapes with a specified fill color and perform Boolean pathfinder-like operations on them?
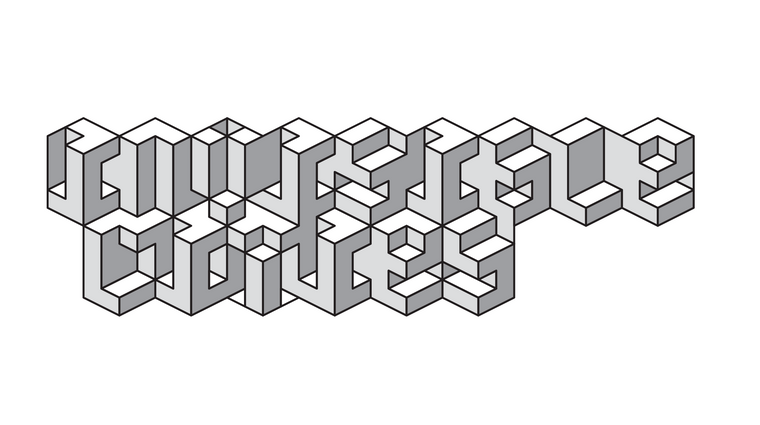
I'm asking because once I have revisions to my font Kast complete, I'd like to be able to use it to generate specimen fields with effects like this:

and it would be nice (a) to generate them with scripts and (b) without having to use Illustrator. (I think I speak for most DB users when I say: the less I can get away with having to use Illustrator, or really any Adobe product once PageBot is a bit further along, the better.)
-
-
Okay, figured out the answer to the first question, just didn't know how to phrase the search: draw text into a BezierPath. Alignment will be a fun problem to tackle. Still searching for an answer to the second question, about finding shapes with similar properties and performing pathfinder operations on them.
-
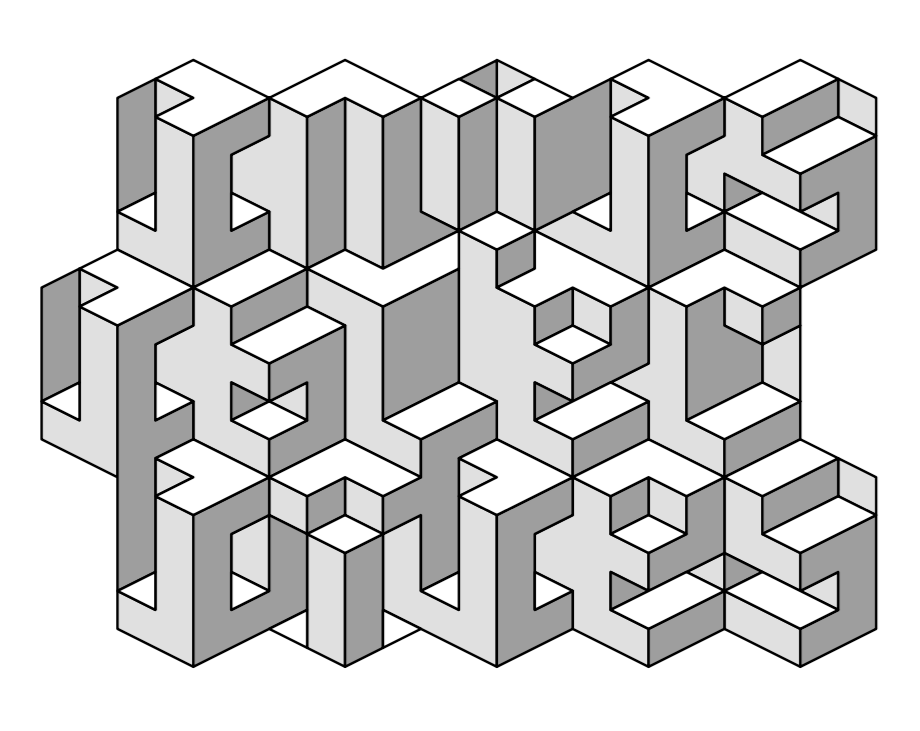
Seriously, I should ask for my own category on this forum, where I can post questions as a way of prompting myself to figure out the answers on my own. The solution is to draw the outlines of all the text in each color/layer into a single path, then remove overlaps, fill and stroke as needed to create/reinforce the illusion of continuous solid surfaces. It should be relatively easy to set up basic string operations to slice up sample text and to get the dimensions of the text boxes on the fly to adjust positioning and offset on the canvas before drawing. Unlike the above image, this one is all DrawBot:

This is an old version of Kast, by the way—new versions in different dimensions and side textures coming soon, among other places to a TDC type design competition entry near you …
-
you can draw any string / formattedString into a bezierPath with
bezierPath.textandbezierPath.textBoxsee http://www.drawbot.com/content/shapes/bezierPath.html#drawBot.context.baseContext.BezierPath.text
for the rest of your questions, Im missing some source data, to get you a proper answer. As type has no fill color, your grey values must come from somewhere else.
A dedicated Maurice-category would be good plan, only if you build a Maurice-bot that answers directly

-
@frederik But I figured it out! Obviously the fill/stroke properties from the formatted strings won't find their way into the Bezier paths, but I can just add them to the paths directly. (I guess I could just use text, but I want some flexibility in the code for when Kast is a variable font.) Just have to write the code to clean/chop up strings into even lines and size the text to position/size the lines to make fields.
A really useful Maurice-bot would tell me to do the work first and then post just to share the results and the code.