Thanks so much! That worked. It does seem like for some drawings it helps if I set a different starting point for the contour but this is perfect for my needs.
Thanks again, I really appreciate it.
Thanks so much! That worked. It does seem like for some drawings it helps if I set a different starting point for the contour but this is perfect for my needs.
Thanks again, I really appreciate it.
Thanks @monomonnik ! I had a feeling I needed to target the previous point and was unsure how to do it.
There are a few issues I ran into when porting your example over that I think are specific to how the point data is stored in the .UFO
I ran into this error
Traceback (most recent call last):
File "<untitled>", line 14, in <module>
TypeError: 'RPoint' object is not subscriptable
When I print segment[0] I get the following output:
<RPoint offcurve (311, 717) at 140588776786576>
I adjusted your example to the following which targeted the x and y for each segment rather than the third array
x1,y1 = segment[0].x, segment[0].y
x2,y2 = segment[1].x, segment[1].y
x3,y3 = segment[2].x, segment[2].y
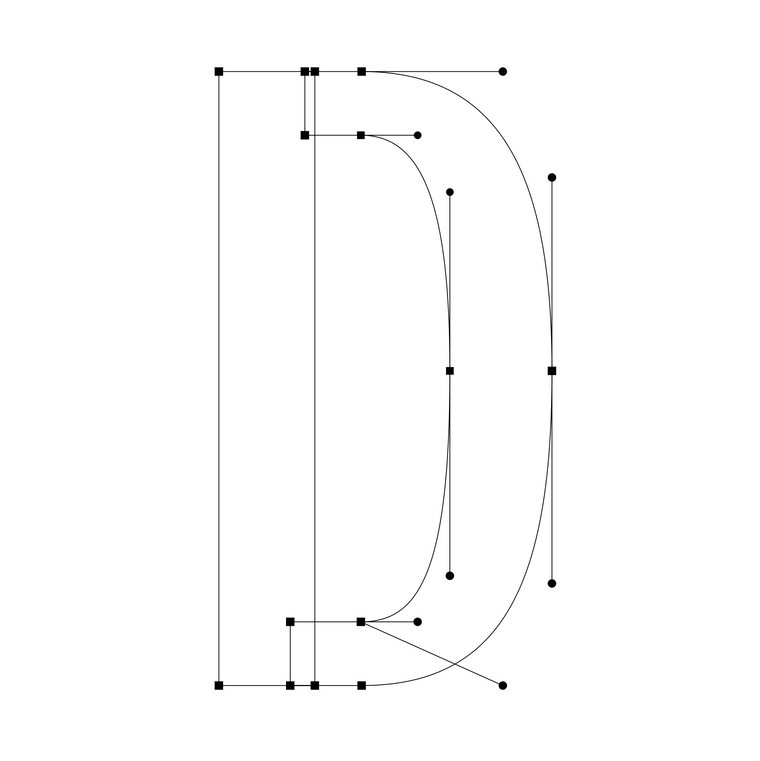
Which allowed the code to run but it looks like there's something about one of the last off curve points in the loop not drawing to the proper on curve point and closing the path improperly on some of the drawings.

I ran into the same issue with different glyphs as well just to make sure there wasn't something wrong with my drawing.


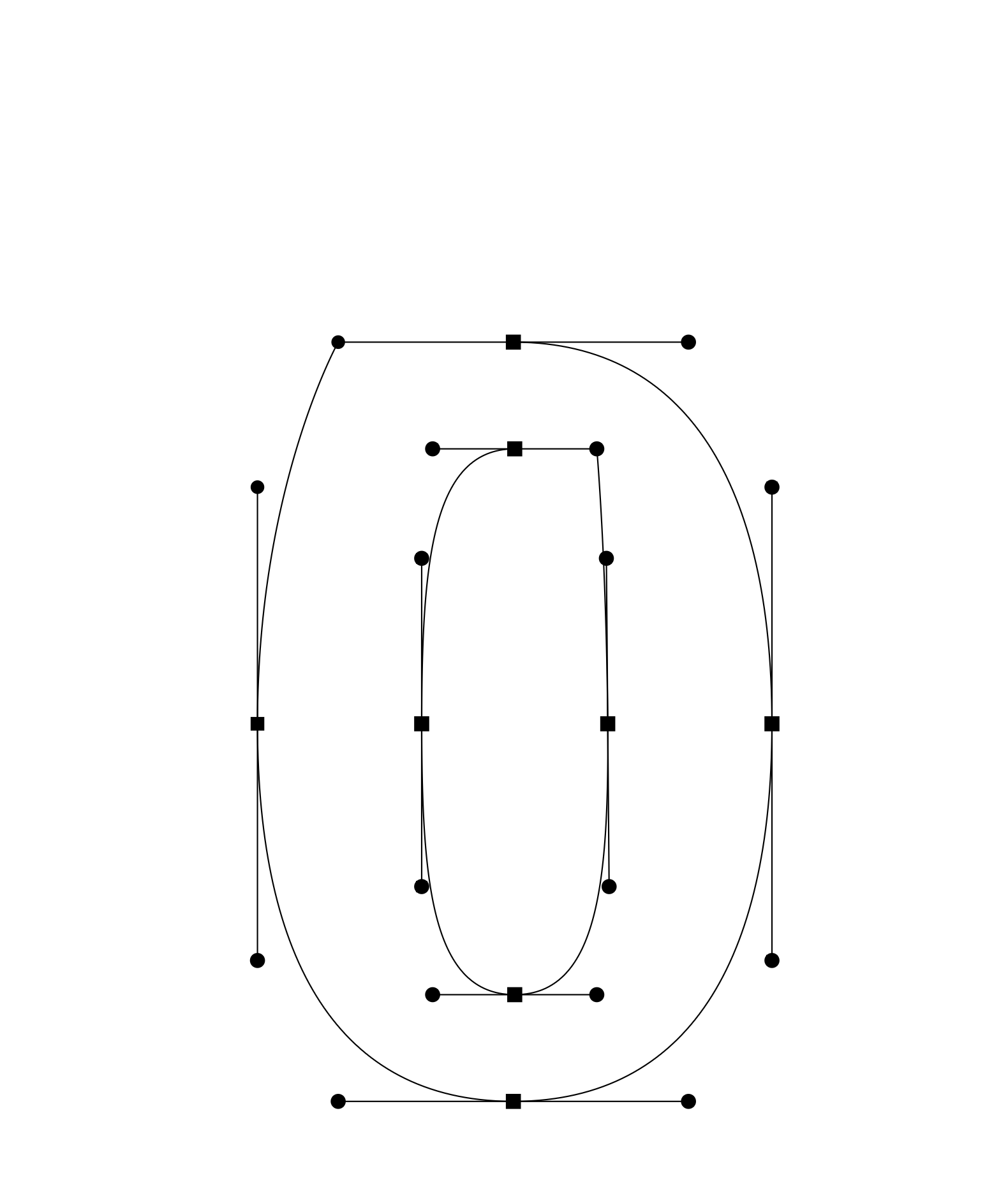
The above results were from running the script as such:
g = CurrentGlyph()
newPage(1000,1000)
P = BezierPath()
diameter = 10
translate(240,100)
# DRAW CONTOURS
for contour in g.contours:
# DEFINE STARTING POINT
x3,y3 = (contour[0][0].x,contour[0][0].y)
P.moveTo((x3,y3))
for segment in contour:
x0,y0 = x3,y3
# IF IT'S A CURVE DRAW A CURVE
if len(segment) == 3:
x1,y1 = segment[0].x, segment[0].y
x2,y2 = segment[1].x, segment[1].y
x3,y3 = segment[2].x, segment[2].y
P.curveTo((x1,y1),(x2,y2),(x3,y3))
# SHOW THE OFF CURVE POINTS
oval(x1-diameter/2,y1-diameter/2,diameter,diameter)
oval(x2-diameter/2,y2-diameter/2,diameter,diameter)
# SHOW THE ON CURVE POINTS
rect(x3-diameter/2,y3-diameter/2,diameter,diameter)
#DRAW A LINE
stroke(0)
line((x2,y2),(x3,y3))
line((x0,y0),(x1,y1))
# IF IT'S A LINE DRAW A LINE
if len(segment) == 1:
x,y = segment[0].x, segment[0].y
P.lineTo((x,y))
#SHOW POINTS
rect(x-diameter/2,y-diameter/2,diameter,diameter)
P.closePath()
fill(None)
stroke(0)
drawPath(P)
Thanks again for your help and insight
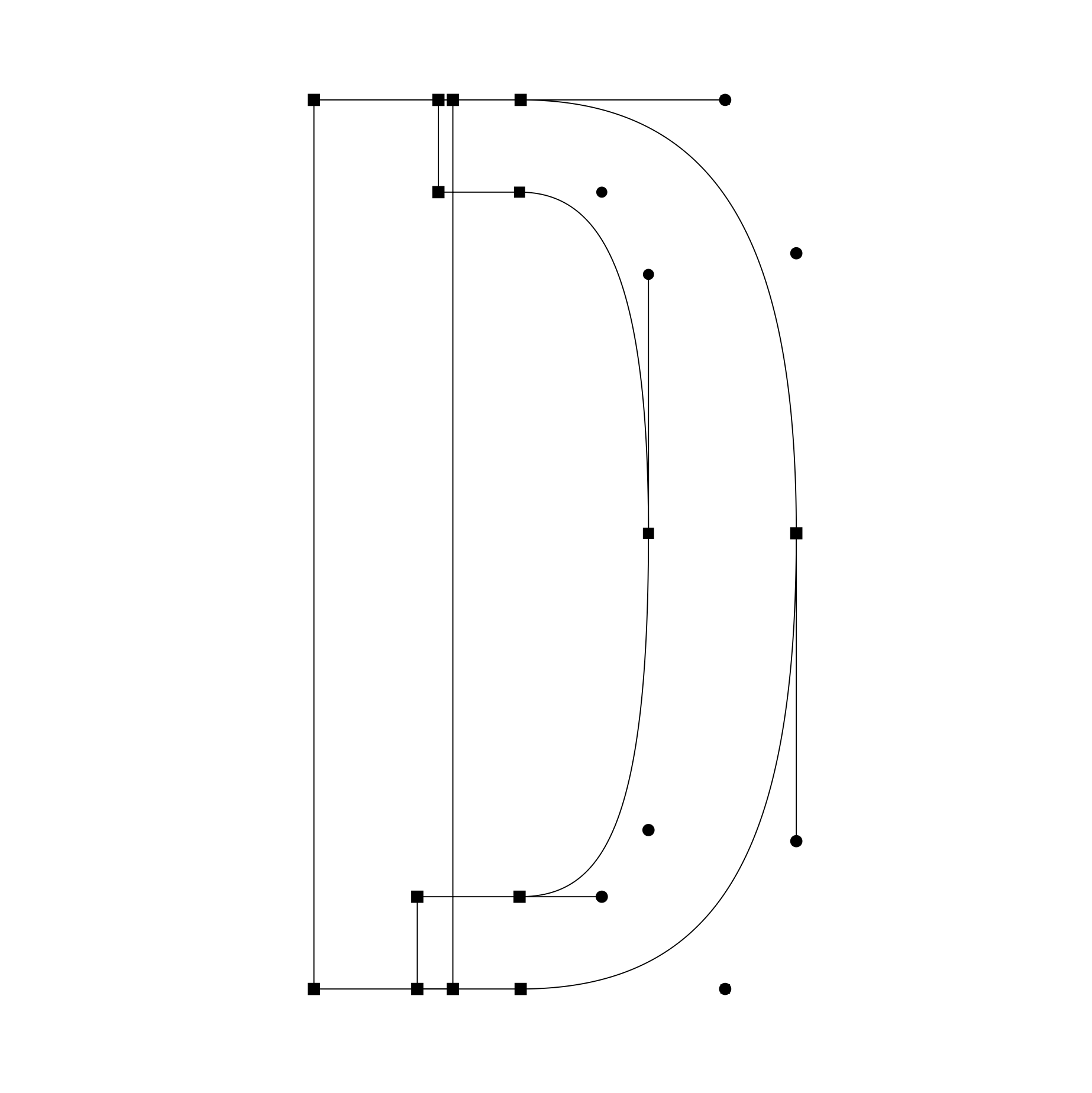
I've been hitting my head against the wall trying to figure out the best way to loop through glyph data to draw the outline and show the points and handles, essentially showing the drawing information that's inside RoboFont.
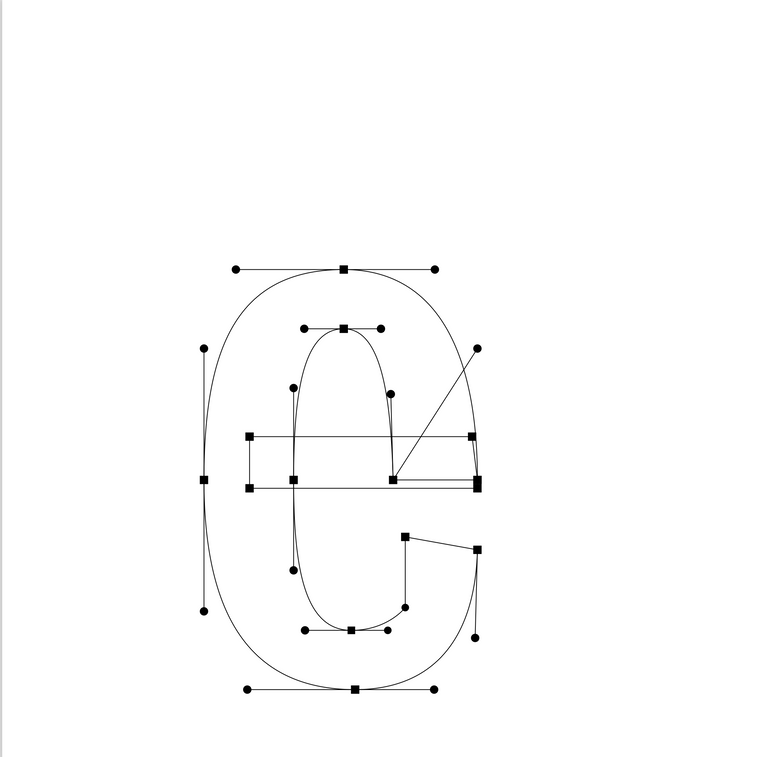
I'm able to loop through the segments and contours and draw the curve / plot the points but I'm not able to connect all the off curve points to the relevant on curve points.

g = CurrentGlyph()
newPage(1000,1000)
P = BezierPath()
diameter = 10
translate(240,100)
# DRAW CONTOURS
for contour in g.contours:
P.moveTo((contour[0][0].x,contour[0][0].y))
for segment in contour:
# IF IT'S A CURVE DRAW A CURVE
if len(segment) == 3:
x1,y1 = segment[0].x, segment[0].y
x2,y2 = segment[1].x, segment[1].y
x3,y3 = segment[2].x, segment[2].y
P.curveTo((x1,y1),(x2,y2),(x3,y3))
# SHOW THE OFF CURVE POINTS
oval(x1-diameter/2,y1-diameter/2,diameter,diameter)
oval(x2-diameter/2,y2-diameter/2,diameter,diameter)
# SHOW THE ON CURVE POINTS
rect(x3-diameter/2,y3-diameter/2,diameter,diameter)
#DRAW A LINE
stroke(0)
line((x2,y2),(x3,y3))
# IF IT'S A LINE DRAW A LINE
if len(segment) == 1:
x,y = segment[0].x, segment[0].y
P.lineTo((x,y))
#SHOW POINTS
rect(x-diameter/2,y-diameter/2,diameter,diameter)
P.closePath()
fill(None)
stroke(0)
drawPath(P)
I'm sure there are more elegant ways to get at the point data and I have a feeling it might be a job for a Pen? My intention is to make little animations and generate graphics for identity presentations and the like so it's not critical for me to load use this data to drew new glyphs back into RoboFont.
Any insight would be greatly appreciated!
I'm getting the hang of making bezier paths and I'm interested in placing objects along the path. Eventually I'd like to build something close to Illlustrator's Blend Tool, but in the short term being able to place circles or squares along a curve is something I'd like to explore. (No need to rotate along the angle or anything like that).
This might be a little too complicated to cover in the forum, so if there are links to concepts that would be relevant I'd be really appreciative!
Does DrawBot allow for utilizing whitespace characters such as em, en, or thin spaces?
Hello!
I'm still a bit new to programmatic drawing and I was curious about writing scripts to make multi-sided polygons such as triangles, hexagons, etc. using the BezierPath() method.
My math skills are rather rusty at this point so I'd love some pointers.
Thanks!