Tutorial request: how to animate a variable font
-
Hi there! I wish there was a tutorial about how to animate a variable font and create a gif with drawbot. May I ask for this? Thanks a lot.
-
hi there
I will try to give you a basic start with a very simple linear interpolation.–––
Let’s animate some variable fonts.
we are on mac os so lets first see if there are any variable fonts installed on the system
To do this lets iterate through all installed fonts and ask if they do have any font variation axes. the function
listFontVariations()will return this information as anOrderedDictif you supply a font name. Let’s print the name of the font if it returns any variable axes. And then let’s iterate through this information (short code and information on the values that could be set) for every axis and print this as well.for fontName in installedFonts(): variations = listFontVariations(fontName) if variations: print(fontName) for axis_name, dimensions in variations.items(): print (axis_name, dimensions) print ()Depending on your os version you should get a few fonts.
Let’s assume one of the fonts is 'Skia-Regular' and it did print the following information:Skia-Regular wght {'name': 'Weight', 'minValue': 0.4799, 'maxValue': 3.1999, 'defaultValue': 1.0} wdth {'name': 'Width', 'minValue': 0.6199, 'maxValue': 1.2999, 'defaultValue': 1.0}This information can now be used to set some typographic parameters. Let’s use the weight axis (wght) and animate from the minimum to the maximum. To do so we assign these two values to variables.
min_val = listFontVariations('Skia-Regular')['wght']['minValue'] max_val = listFontVariations('Skia-Regular')['wght']['maxValue']Let’s also assign the amount of steps for the interpolation to a variable and the text we want to render.
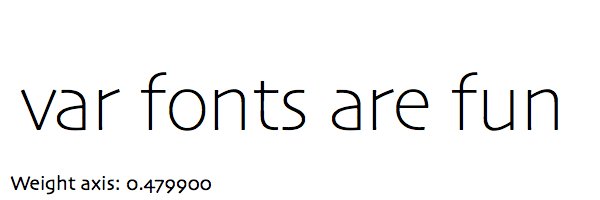
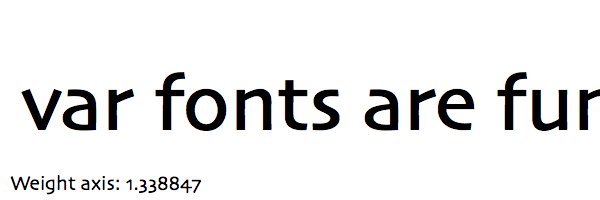
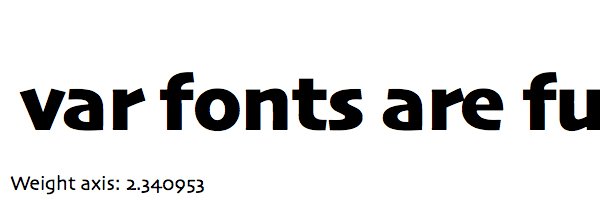
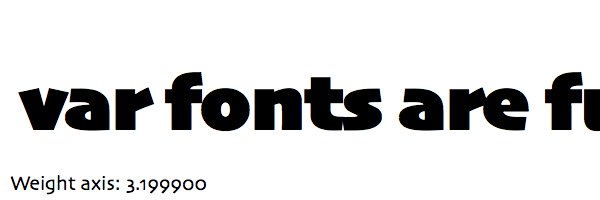
steps = 10 txt = 'var fonts are fun'The last variable we are going to need is a calculation of the stepsize.
So let’s get the range by subtracting the minimum from the maximum and divide this value by the amount of steps minus one step.step_size = (max_val - min_val) / (steps-1)We should now be ready to loop through the amount of steps.
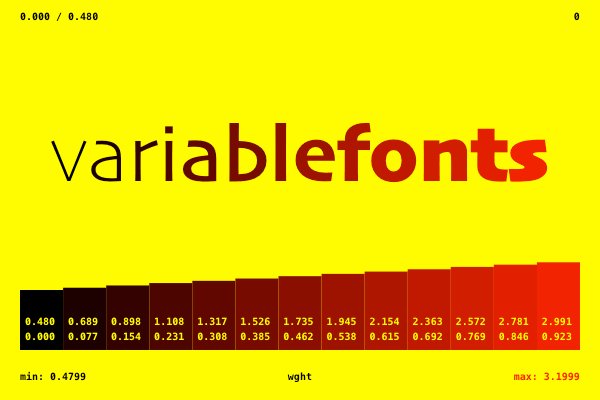
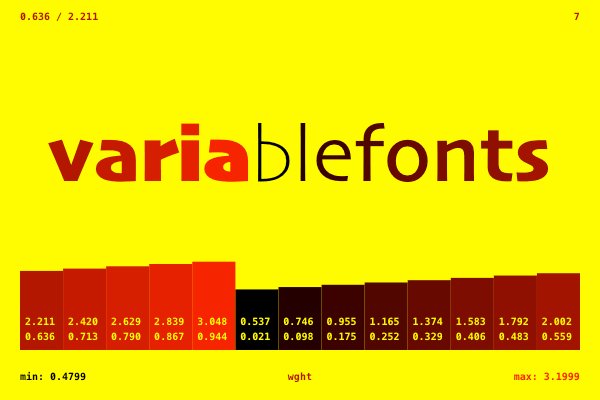
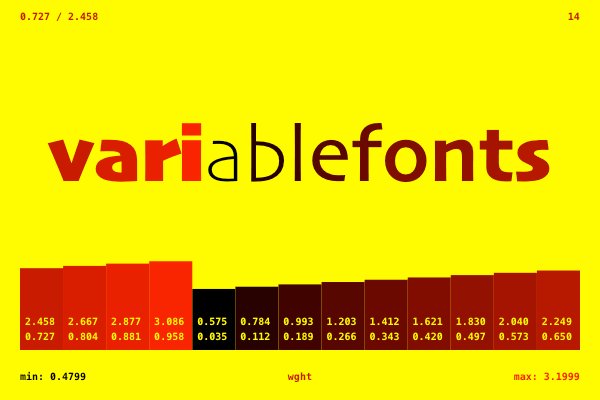
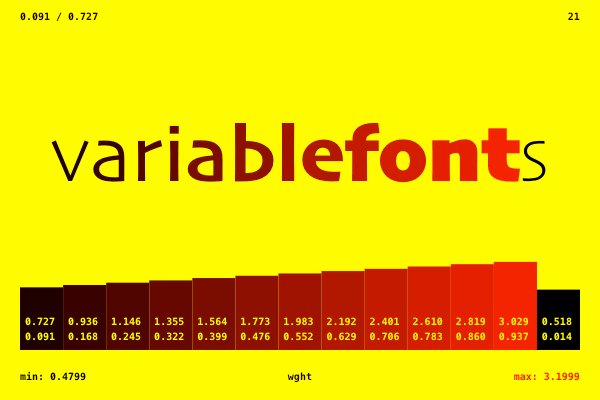
For every step we make a new page and set the font and font size. We calculate the value for the respective step by multiplying the step_size by the step and add it to the minimum value. The result of this calculation is then used in thefontVariations()function to set the variable font values.for i in range(steps): newPage(1100, 200) font("Skia-Regular") fontSize(120) curr_value = min_val + i * step_size fontVariations(wght= curr_value ) text(txt, (70, 70))Everything put together
for fontName in installedFonts(): variations = listFontVariations(fontName) if variations: print(fontName) for axis_name, dimensions in variations.items(): print (axis_name, dimensions) print () min_val = listFontVariations('Skia-Regular')['wght']['minValue'] max_val = listFontVariations('Skia-Regular')['wght']['maxValue'] steps = 10 txt = 'var fonts are fun' step_size = (max_val - min_val) / (steps-1) for i in range(steps): newPage(1100, 200) font("Skia-Regular") fontSize(120) curr_value = min_val + i * step_size fontVariations(wght= curr_value ) text(txt, (70, 70)) fontSize(20) fontVariations(wght= 1 ) text('Weight axis: %f' % curr_value, (10, 10)) saveImage('~/Desktop/var_fonts_interpol.gif')Final gif
With 20 interpolation steps and with a smaller canvas size.

Any questions or corrections please let me know!
-
Perfect, thank you very much, this is helping a lot!
-
Thanks, well explained!
I wrote a version using a slider to access the axis, instead of making an animation:
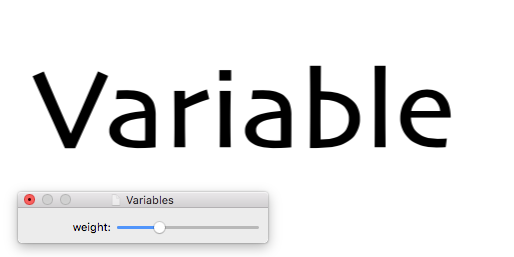
size(300,150) # canvas # get minimum and maximum values of the font’s axis min_val = listFontVariations('Skia-Regular')['wght']['minValue'] max_val = listFontVariations('Skia-Regular')['wght']['maxValue'] print min_val, max_val Variable([ # create a variable called 'weight' and the related ui is a Slider. dict(name="weight", ui="Slider", args=dict( value=1, minValue = min_val, # value from variable font maxValue = max_val)), # value from variable font ], globals()) font("Skia-Regular") fontSize(60) fontVariations(wght= weight) text("Variable", (20,60)) print weight
-
@jo Hi, thanks a lot for this!
I created a font with 6 axis and wonder how I can animate it. Is it possible that you add something how it can work with more axis? That would be awesome!
Thanks a lot, Hannah
-
thanks for this. i got it to work, but the output gif is very low resolution? just wondering how to output to higher resolution
thanks
mike
-
@mikedug hello mike,
if you want higher resolution you just increase the values for width and height withinnewPage().In case you are looking for better quality and not higher resolution you might want to generate separate pngs first and then use
ffmpegfrom the command line to generate a gif. ffmpeg has a lot of settings,
this link might be a starting point.
-
thank you, great help

-
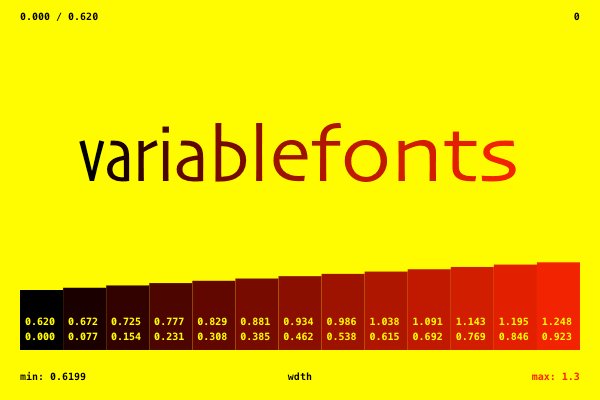
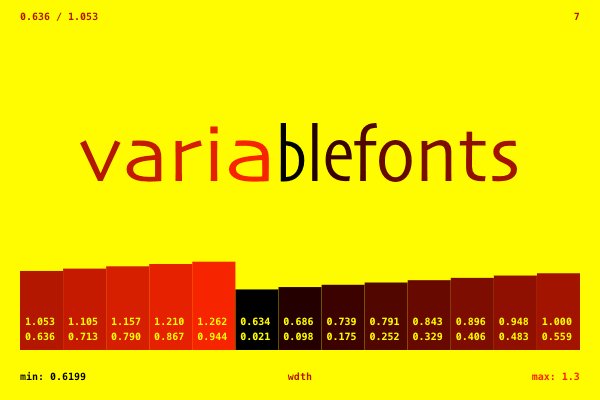
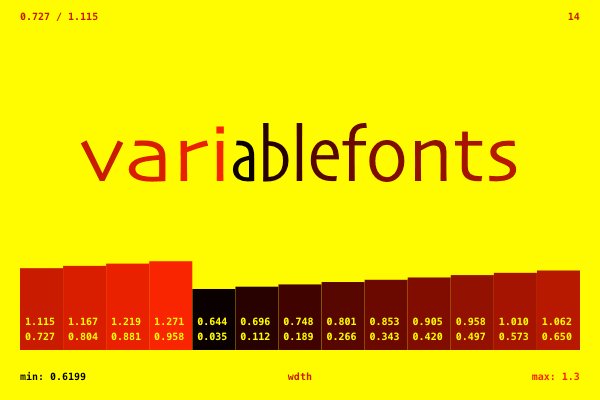
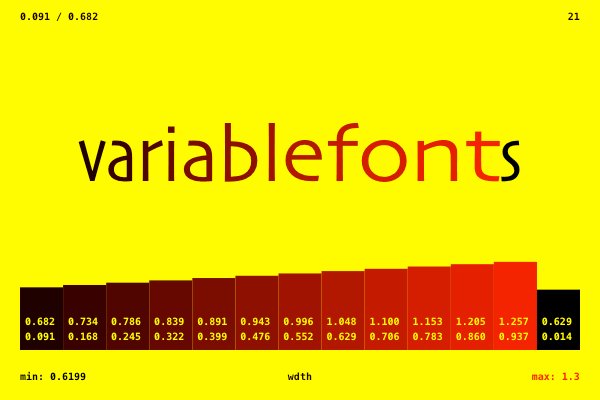
@hanafolkwang hi, this is half a year too late and probably not even what you were looking for but I made a few more examples to generate .gifs of variable fonts.
Since there are several files I put them on github.
-
Hi there!
I am trying to learn. The first thing I would like to get is using some different fonts. I am choosing some I think they're installed but when i change code there are some fails.
Thank you very much
-
-
@Anna hi
do you get error messages?
if so you should post them.
and maybe post some code.
what is going wrong and what would you like it to do?
-
@Mattipa Hi there! I like the very simple result of this tutorial, I was wondering if I could make a centered alignment of the word in the middle of the page. Thank you!
-
to center the text on the page you should set the align parameter to center and set the x coordinate of the text to half of the page width:
text(txt, (width()/2, 70), align ='center')
-
This post is deleted!
-
This post is deleted!
-
@jo Thank you! Solved : D
-
Anyone knows how can I animate individual characters in a word?
-
-
@gferreira Thanks!
-
@gferreira does the example code make 2 gifs, one width and one weight separately? When I run it, it prints only the weight axis. Thank you in advance!