Making a loop to save multiple GIFs
-
Hi everyone, I'm trying to generate multiple gifs with a typeface I've created, here's the code:
#Variable Font myVarFont = '/Users/user/Documents/folder/variablefont.ttf' variations = listFontVariations(myVarFont) #print(variations) steps = 24 minH, maxH = 60, 90 axis1 = list(variations.keys())[0] minH = variations[axis1]['minValue'] maxH = variations[axis1]['maxValue'] axis2 = list(variations.keys())[1] minV = variations[axis2]['minValue'] maxV = variations[axis2]['maxValue'] #stepH = (maxH - minH) / (steps - 1) # Horizontal variation stepV = (maxV - minV) / (steps - 1) # Vertical variation #Color converter def color_c(r = 255, g = 255, b = 255, a = 100): rc = r / 255 gc = g / 255 bc = b / 255 ac = a / 100 return rc, gc, bc, ac #Creating canvas and background class Canvas: def __init__(self, w, h, o = 0): self.w = w self.h = h self.o = o newPage(self.w, self.h) def bg_fill(self, r, g, b, a): self.r, self.g, self.b, self.a = color_c(r, g, b, a) fill(self.r, self.g, self.b, self.a) def bg_stroke(self, r, g, b, a, sw): self.r, self.g, self.b, self.a = color_c(r, g, b, a) self.sw = sw stroke(self.r, self.g, self.b, self.a) strokeWidth(self.sw) fill(None) def wrks(self): rect(self.o, self.o, self.w, self.h) def stroke_rep(self, step, first, jump=0): self.step = step self.first = first plus = self.first + jump translate(0, 0) for i in range(self.step): rect((width() / 2) - (plus / 2), (height() / 2) - (plus / 2), plus + jump, plus + jump) plus += self.sw * 4 def bg_image(self, imgPath = None): self.imgPath = imgPath self.srcWidth, self.srcHeight = imageSize(self.imgPath) self.dstWidth, self.dstHeight = self.w, self.h self.factorWidth = self.dstWidth / self.srcWidth self.factorHeight = self.dstHeight / self.srcHeight with savedState(): scale(factorWidth, factorHeight) image(imgPath, (self.o, self.o)) #Start design concursos = ["LH", "AT", "INM", "SB", "Mat", "Dec", "T-A", "LT", "TS", "BC", "CEI", "CV", "CL", "Deb", "ICM", "MUN", "TLA", "Rob"] def art(txt): for i in range((steps * 2) - 2): page = Canvas(500, 500, 0) page.bg_fill(255, 255, 255, 100) page.wrks() if i < steps: #H = minH + i * stepH V = minV + i * stepV else: #H = maxH - ((i % steps) + 1) * stepH V = maxV - ((i % steps) + 1) * stepV #print(i, V) w = (width() - 40) / len(txt) save() translate(20, 50) #stepH_ = (maxH - minH) / (len(txt)) stepV_ = (maxV - minV) / (len(txt)) T = FormattedString() T.fontSize(300) T.font(myVarFont) for j, char in enumerate(txt): #H_ = H + j * stepH_ V_ = V + j * stepV_ #if H_ > maxH: H_ -= (maxH - minH) if V_ > maxV: V_ -= (maxV - minV) T.append(char, fill=(0), fontVariations={axis1:100, axis2:V_}) translate(w * 1, 0) #H_ += stepH_ V_ += stepV_ restore() text(T, (width() / 2, (height() / 4)), align='center') page.bg_stroke(255, 255, 255, 100, 110) page.wrks() for i in range(8): page.bg_stroke(0, 0, 0, 100, 8.9) page.stroke_rep(i + 5, 384) saveImage('~/Desktop/PIBA_2020_CATEGORIAS_{name}.gif'.format(name = txt)) f = 0 while f < len(concursos): art(concursos[f]) newDrawing() f += 1Is there a way to make a smoother animation with the same number of frames?

Thanks!!
-
you can set a
frameDuration(seconds)for every frame. This will speed up if you keep the same amount of frames.If you want to keep the same length of the animation you you have to use a combo of a higher
frameDurationand a higher frame rate.see http://www.drawbot.com/content/canvas/pages.html#drawBot.frameDuration
-
@frederik thank you very much. I think my explanation was wrong, what I'm looking for is for a way to control the Easy Ease speed.
-
small example to get you started!!
there are multiple formulas to ease in ease out..
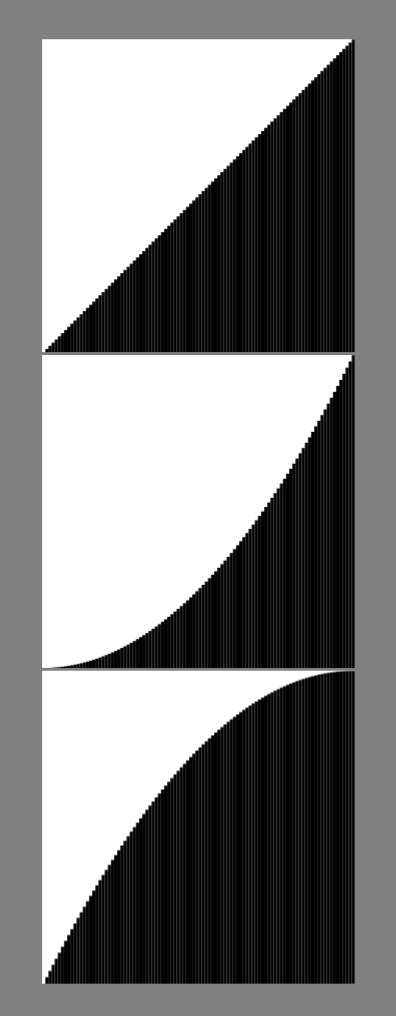
def linear(factor): return factor def easeIn(factor): return factor*factor def easeOut(factor): return factor * (2-factor) steps = 100 blockWidth = width() / steps for func in [linear, easeIn, easeOut]: newPage() for i in range(steps): factor = i / (steps-1) factor = func(factor) rect(0, 0, blockWidth, height() * factor) translate(blockWidth, 0)
-
and here’s a gist with the classic easing functions by Robert Penner converted to Python. have fun!
-
Great!!!
Thank you very much, I'll play with it and I'll share the result.
Cheers!
-
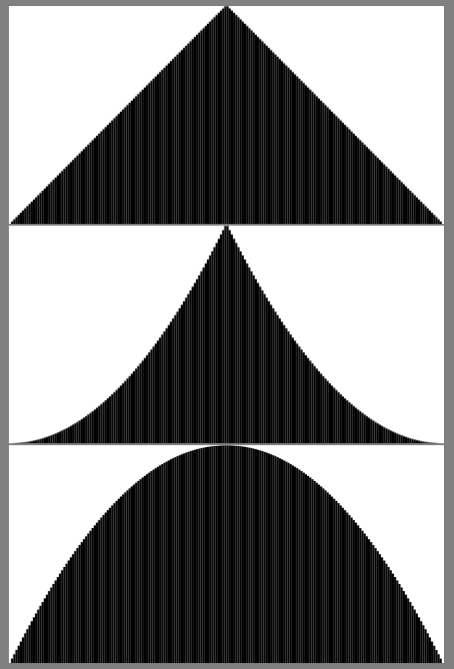
 @frederik thank you for this examples, it help a lot. I am looking for an "Cubic" Ease In & Out function to make my animation smoother. But I can't figure how to set it as your example shows. Here is the motion, I have applied EaseIn in both ways.
@frederik thank you for this examples, it help a lot. I am looking for an "Cubic" Ease In & Out function to make my animation smoother. But I can't figure how to set it as your example shows. Here is the motion, I have applied EaseIn in both ways.  Thank you again for your help with the three Easing example
Thank you again for your help with the three Easing example 
-
now you are going in both direction with in increasing speed, while when you go back you to start fast and end slow:
def linear(factor): return factor def easeIn(factor): return factor*factor def easeOut(factor): return factor * (2-factor) steps = 100 blockWidth = width() / steps for func in [linear, easeIn, easeOut]: newPage(2000, 1000) for i in range(steps): factor = i / (steps-1) factor = func(factor) rect(0, 0, blockWidth, height() * factor) translate(blockWidth, 0) for i in range(steps): factor = i / (steps-1) # go the other way around factor = func(1 - factor) rect(0, 0, blockWidth, height() * factor) translate(blockWidth, 0)
-
Hello @frederik ! Thank you! it works for me

May I add those few lines found on this other tutorial about "EaseInOut" function.def easeInOut(factor): assert 0 <= factor <= 1 return (1 - cos(factor * pi)) / 2It will add a new graph with easeInOut. It is working well with your previous lines. Thank you for your help
 ! Be safe.
! Be safe.