stuck in the code
-
Hello World :::-)
Let me explain... I know nothing about code or coding.
As a graphic designer i am familiar with vector path, and i use to know some basics in html and css - just enough to have had a glimpse at the beauty of code, once upon a time late at night. Then i stumbled upon the drawbot app and id seems like the time has come for me to learn something new. Coding animations with drawbot/python.
I looked at the nice works you guys creating, played with your shared codes and had some succsess. I love to learn stuff by myself.
Soon i realised, that my recent all-pink procreate doodles probably can be animated. I found a nice Blob animation and somehow managed to create my own blob, with bits and parts of code. Have a look at my instagram: https://www.instagram.com/das_habakuk/
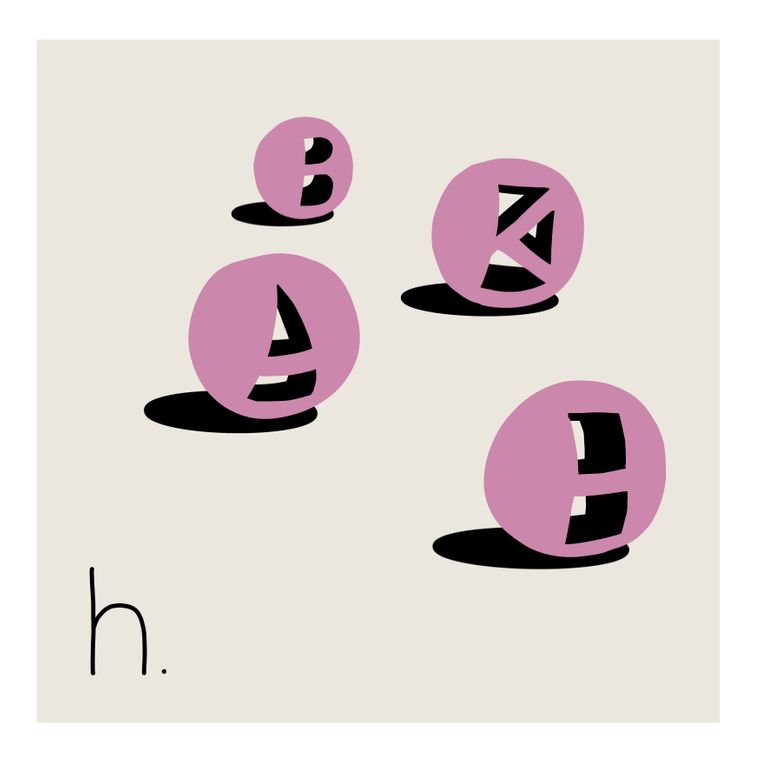
i turned the blob into my signature letter/character "H" and everthing seemed to be allright...
(

...and now it seems like i`m stuck - no more succsess, no more progression. I really dont like to share my beginner-codes, but maybe i have to do it.
i wrote that all, to let you know what my goals are - it is not possible to write down every single question i have. I try to dance my name, somehow. :::-)
I know, that several parts of my codes are useless, i figured out, that i dont need to import math and many other things. Altough, i havent managed yet, to fit the "counters" (holes) into my blob, to make it look like this:

i managed to create two "counters/holes", and they even move, but they act like two little blobs, instead of being "clipped" to the movement of the main blob.

i know, for you guys this must be a terrible mess - please be kind!
thanks in andvance, greetings from switzerland
tobias aka. habakukedit: sorry, i posted in the wrong forum - this used to be in the "general discussion"
-
...beneath the "counter/holes" i am trying hard, to animate each cornerpoint (off line point) of the qcurve-path seperatly, to get e more irregular movement. I am open to every new inspiration from you guys, thanks in advance.
-
Hello @habakuk,
first of all you should definitely post your code. How else are we supposed to help you? If there is a lot of "mess" (commented or unusable code), clean it up before posting.Now, it seems like you just want to play around. Start following the basics shapes (primitives), paths, text, images and you will learn a lot. It's super nice that you already started doing your own stuff, but it will be good to know what's already there.
I am saying this because you can probably figure how to make two opposing paths from there.
Here is a short sample of what I think I understand from your post.
# Define a function to draw your shape def Blob(offset): # Let's make a Bezier Path shape bez = BezierPath() bez.moveTo((100 + offset, 100 + offset * 0.1)) bez.curveTo((60 + offset, 64 + 0.2 * offset), (-4, 136), (72 + offset * 0.5, 170 + offset * 0.5)) bez.curveTo((74 + offset, 92 + 0.1 * offset), (110, 264), (126 + offset * 0.8, 114 + offset * 0.3)) bez.closePath() # Here I make Another shape, but it's going the opposite direction bez.moveTo((110, 140)) bez.lineTo((64, 136)) bez.lineTo((68, 106)) bez.lineTo((106, 114)) bez.closePath() # Drawing the shape here drawPath(bez) numFrames = 60 for i in range(numFrames): t = i / numFrames newPage(1000, 1000) fill(1) rect(0, 0, 1000, 1000) scale(4) fill(0) # The function takes an argument "offset" to create the movement offset = sin(t * 100) * 10 print(offset) Blob(offset) saveImage("~/Desktop/blob.gif")
-
@michelangelo @michelangelo Heyho! Thank you so much for responding
 I had a whole mess of code in here, after a month or so with no reaction i deleted it - i felt ashamed, i thought my code mess must look hopeless to you guys. i will have a look at your example, and reupload some bits and pieces. Greetings
I had a whole mess of code in here, after a month or so with no reaction i deleted it - i felt ashamed, i thought my code mess must look hopeless to you guys. i will have a look at your example, and reupload some bits and pieces. Greetings
-
Hello @michelangelo
Thank you very much, your code is very inspiring. I played around and it moves just how it should - except the "hole". Can the hole somehow act related to the blob and move just as it would be a part of the blob? (clipping?)

# Define a function to draw your shape def Blob(offset): # Let's make a Bezier Path shape bez = BezierPath() bez.qCurveTo((80 + offset, 80 + 0.2 * offset), (80 + offset, 920 + 0.8 * offset), (920 + 0.1 * offset, 920 + 0.3 * offset), (920 + 3 * offset, 80 + 0.5 * offset), None) # Here I make Another shape, but it's going the opposite direction bez.moveTo((700, 300)) bez.lineTo((700, 700)) bez.lineTo((300, 700)) bez.lineTo((300, 300)) bez.closePath() fill(0.79, 0.52, 0.67) stroke(None) drawPath(bez) translate(60, 15) scale(x=0.8, y=0.03) fill(0) # Drawing the shape here drawPath(bez) numFrames = 60 for i in range(numFrames): t = i / numFrames newPage(1000, 1000) fill(0.92, 0.90, 0.87) stroke(1) strokeWidth(80) rect(0, 0, 1000, 1000) # The function takes an argument "offset" to create the movement (it loops at * 50, * 25 * 12.5, * 6.25, 3.125 offset = sin(t * 12.5) * 10 print(offset) Blob(offset) saveImage("michelangelo_blob2.gif")
-
hello @habakuk,
what makes the blob move is the
offsetvariable. so you need to use it when defining the inner shape too. something like this:# Here I make Another shape, but it's going the opposite direction bez.moveTo((700 + offset, 300 + 0.2 * offset)) bez.lineTo((700 + offset, 700 + 0.8 * offset)) bez.lineTo((300 + offset, 700 + 0.1 * offset)) bez.lineTo((300 + offset, 300 + 0.5 * offset))you can also draw the inner curve using a
qCurveTolike the outer curve…greetings!
-
Hello @gferreira
I know how to move the blob and the hole separately. (Last example in my first post) My question is, if there is any way to move a group of objects together? I like to have a blob with several holes that act as one object? (If I change the movement of the blob, the holes will change too).
Sorry, my english is not very good ...
-
hi @habakuk,
you can “group” shapes using
save()andrestore(), and move them withtranslate(x,y):rect(0, 0, 100, 100) save() translate(200, 200) fill(1, 0, 0) rect(0, 0, 100, 100) oval(0, 120, 100, 100) oval(120, 0, 220, 220) restore() rect(900, 900, 100, 100)hope this makes sense!