Oval() point placement
-
Hi there,
I'm curious as to why the output from
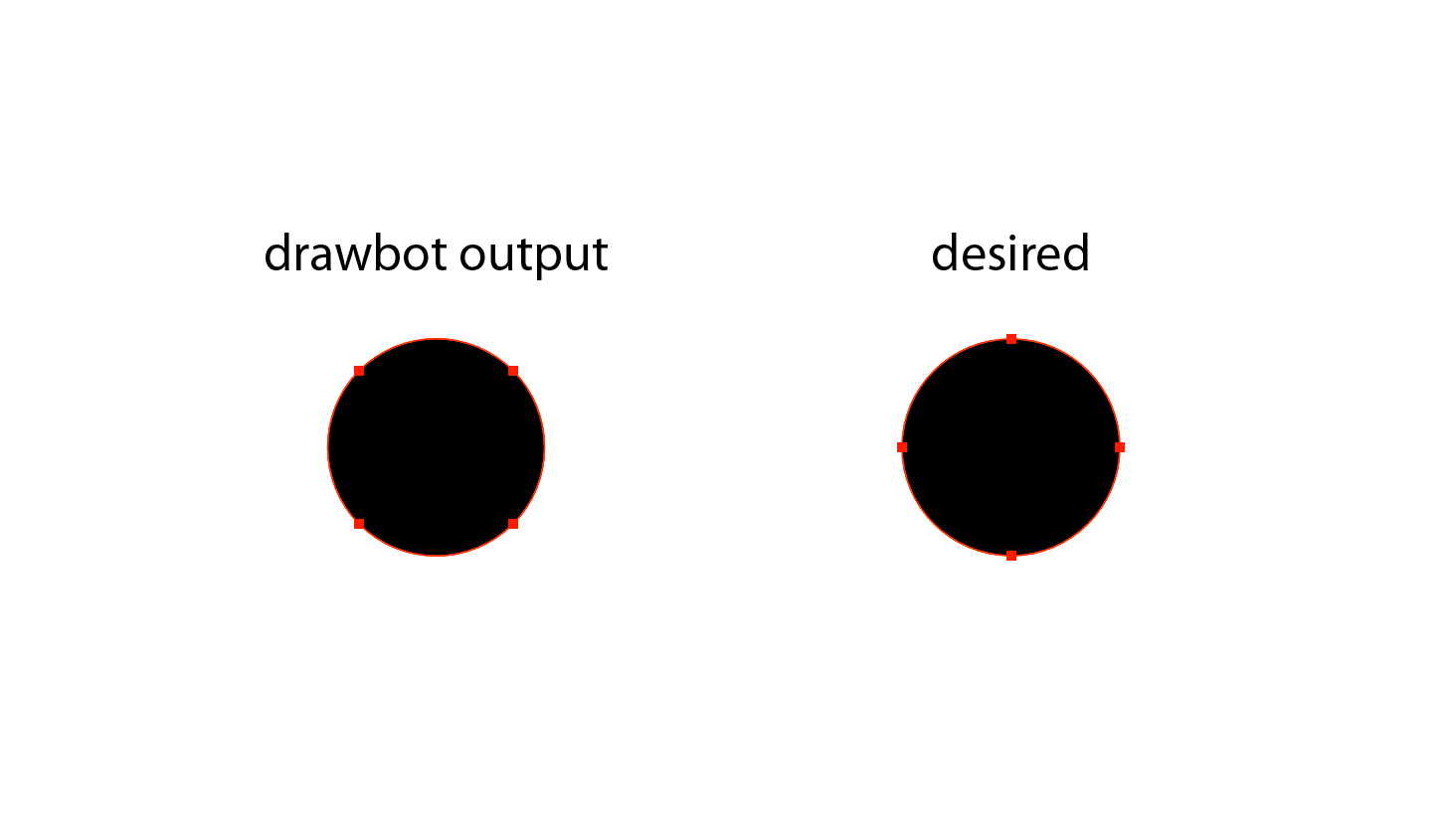
oval()has on-curves on angled extrema rather than traditional 0/90 extreme points? Sometimes I build patterns, export to PDF, and then work with them in Illustrator—but this point structure makes it more difficult. Screenshot in Illustrator below.
Thanks,
Ryan
-
hello @ryan,
I dont’t know why the extremes are angled…
here’s a way to get the desired result by modifying
oval:def twist(func, angle): def wrapper(x, y, w, h): with savedState(): translate(x + w/2, y + h/2) rotate(angle) func(-w/2, -h/2, w, h) return wrapper oval = twist(oval, 45)when working with
BezierPath, it’s possible to rotate the shape:B = BezierPath() B.oval(x, y, w, h) B.rotate(45, (x + w/2, y + h/2))hope this helps!
-
I don't know why but my wild guess is it has todo with drawing ovals at more extreme w, h ratios, when the points are on the extremes you will need a pushing point in the middle to nice curve back.
@gferreira you method only works for circles...
the drawBot RoboFont extension has points on the extremes, cause the context is type... see https://github.com/typemytype/drawBotRoboFontExtension/blob/master/DrawBot.roboFontExt/lib/glyphContext.py#L23
see the big difference when the oval is getting thinner...
def straightOval(x, y, w, h): c = 0.55 hx = w * c * .5 hy = h * c * .5 path = BezierPath() path.moveTo((x + w * .5, y)) path.curveTo((x + w * .5 + hx, y), (x + w, y + h * .5 - hy), (x + w, y + h * .5)) path.curveTo((x + w, y + h * .5 + hy), (x + w * .5 + hx, y + h), (x + w * .5, y + h)) path.curveTo((x + w * .5 - hx, y + h), (x, y + h * .5 + hy), (x, y + h * .5)) path.curveTo((x, y + h * .5 - hy), (x + w * .5 - hx, y), (x + w * .5, y)) path.closePath() drawPath(path) x, y, w, h = 10, 10, 8.0, 146.0 oval(x, y, w, h) straightOval(x + w + 10, y, w, h)