TextBox and baseline alignment
-
Hi everyone,
for some time now I've been wondering how to fine-tune the alignment of my text on a baseline.Have you worked on this or found effective solutions?
The only option I see is to use textBoxBaselines() and specifying the parameters of my text (font(), fontSize() and lineHeight()).
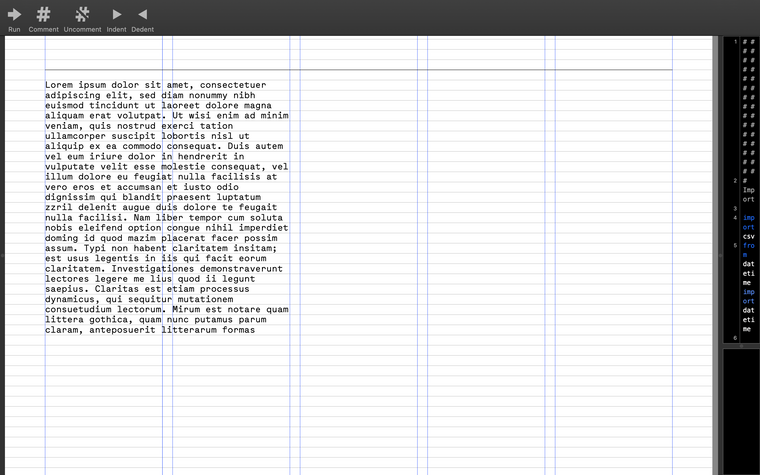
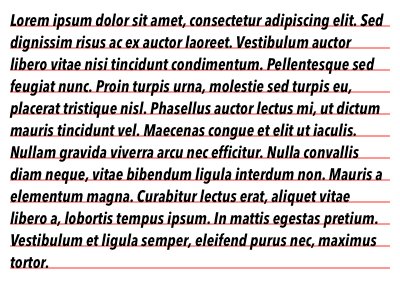
But is it the more effective way to do it?Here after, to illustrate my words, a screenshot of the default gap between my textbox and its baseline:

Thank you,
Rémi
-
hello @RMFRT,
here’s an example of
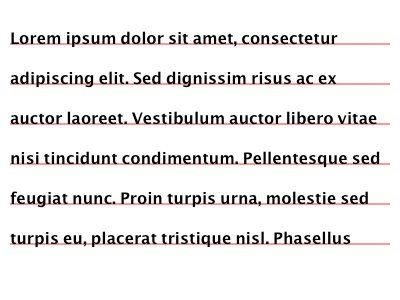
textBoxBaselines()in use:from random import choice txt = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed dignissim risus ac ex auctor laoreet. Vestibulum auctor libero vitae nisi tincidunt condimentum. Pellentesque sed feugiat nunc. Proin turpis urna, molestie sed turpis eu, placerat tristique nisl. Phasellus auctor lectus mi, ut dictum mauris tincidunt vel. Maecenas congue et elit ut iaculis. Nullam gravida viverra arcu nec efficitur. Nulla convallis diam neque, vitae bibendum ligula interdum non. Mauris a elementum magna. Curabitur lectus erat, aliquet vitae libero a, lobortis tempus ipsum. In mattis egestas pretium. Vestibulum et ligula semper, eleifend purus nec, maximus tortor.' allFonts = installedFonts() aFont = choice(allFonts) size('A4') font(aFont) fontSize(24) margin = 30 w = width() - margin * 2 h = height() - margin * 2 box = margin, margin, w, h with savedState(): stroke(1, 0, 0) for x, y in textBoxBaselines(txt, box): line((x, y), (x + w, y)) textBox(txt, box)
cheers!
-
Thank you @gferreira for your reply!
In your example, the baseline is defined by the textBox (and its position changes each time you change the font).
I want to first define a baseline for my document and then align the content of my TextBox to this baseline.
I have trouble understanding how the text is vertically aligned inside a textBox.
I just wrote the code below, which works, but I was wondering if there was a better way to do that.
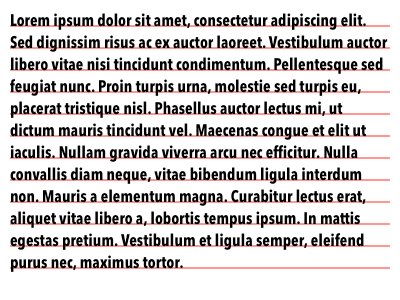
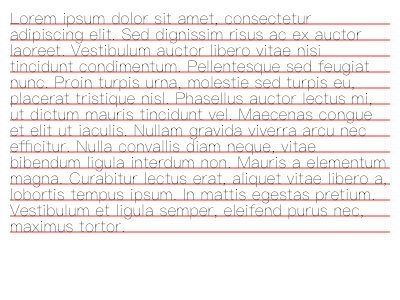
txt = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed dignissim risus ac ex auctor laoreet. Vestibulum auctor libero vitae nisi tincidunt condimentum. Pellentesque sed feugiat nunc. Proin turpis urna, molestie sed turpis eu, placerat tristique nisl. Phasellus auctor lectus mi, ut dictum mauris tincidunt vel. Maecenas congue et elit ut iaculis. Nullam gravida viverra arcu nec efficitur. Nulla convallis diam neque, vitae bibendum ligula interdum non. Mauris a elementum magna. Curabitur lectus erat, aliquet vitae libero a, lobortis tempus ipsum. In mattis egestas pretium. Vestibulum et ligula semper, eleifend purus nec, maximus tortor. ' * 10 size(600, 600) margin = 40 w = width() - margin * 2 h = height() - margin * 2 baselineHeight = 12 font('Menlo', 10), lineHeight(baselineHeight) # Show document baseline stroke(0, 0, 1), strokeWidth(0.3), fill(None) for i in range(1, round(h / baselineHeight)): yPos = height() - margin - (i * baselineHeight) line((margin, yPos), (width() - margin, yPos)) # Calculate the position of the first baseline in the textBox firstBaseline = height() - margin - baselineHeight box = margin, margin, w, h textBoxFirstBaseline = textBoxBaselines(txt, box)[0][1] # Calculate the gap between the baseline of the document and the baseline of the TextBox baselineGap = textBoxFirstBaseline - firstBaseline # Show text aligned to baseline box = margin, margin - baselineGap, w, h stroke(None), fill(0), textBox(txt, box)
-
hello @RMFRT,
thanks for the example, I see what you mean now. (calculation of the first line position makes sense to me)
I’ve tested it with other fonts, and not all of them work: some fonts have an extra leading that gets added to the line height and breaks the baseline alignment. more info and sample code here.
-
Thanks @gferreira
I tried different ways to calculate the positioning of the first line in the textBox (looking for a magical match between the verticals metrics, lineHeight(), text size…) and I can never find a solution that works systematically from one font to another…